La crenatura o kerning, cos'è e come si usa in grafica e tipografia

Nella grafica gestire bene lo spazio è fondamentale e questo vale anche per lo spazio dei font: abbiamo già parlato di quello verticale tra le righe di testo, cioè l’interlinea, ma ora affrontiamo quello orizzontale e i parametri detti kerning e tracking.
Può capitare, anzi capita davvero molto spesso, che un elemento di testo dentro una grafica, o il logotipo o ancora il pay off di un logo, ci convincano poco.
Di solito, a questo punto, viene naturale attribuire la colpa di questa fastidiosa sensazione al font scelto. Certo la scelta di un font di qualità è un ottimo punto di partenza (se ti serve aiuto qui ti spiego come fare).
Ma attenzione! Lo spazio che separa e distribuisce i caratteri può avere un impatto decisivo. Per questo ti spiego subito cos’è il kerning, uno dei parametri della spaziatura orizzontale dei font, e come usarlo davvero bene!
Cos’è il kerning
Anzitutto la parola kerning in italiano corrisponde a crenatura. È sostanzialmente il processo di gestione dello spazio tra due singole lettere di un font.
Il kerning è uno di quei parametri che vengono definiti nel processo di creazione di un font. Se ben utilizzato serve a rendere più armoniosa la composizione e più facile la lettura.
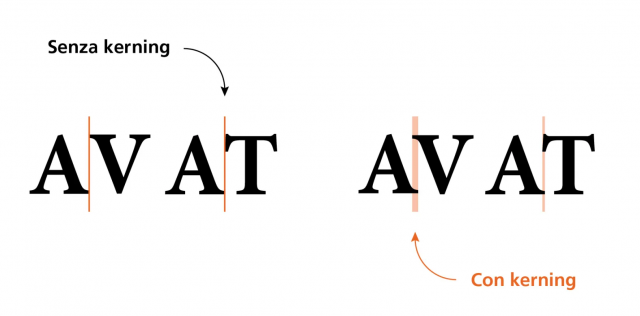
Si tratta di un elemento che non può essere gestito attraverso un automatismo. Infatti, quando anche un font utilizzi una misura omogenea per il kerning, ci sono lettere che affiancate creano un effetto ottico poco gradevole, se quella distanza viene mantenuta fissa.

Lettere come la A e la V, o la A e la T, se affiancate in modo meccanico, con spaziatura omogenea, ci appaiono come “troppo distanti”. Si tratta di uno dei casi classici in cui si deve intervenire modulando il kerning in modo corretto
Il kerning e la percezione dei font
Gestire correttamente il kerning è un processo che consiste soprattutto in un esercizio di carattere visivo, non matematico. Lo spazio su cui andiamo ad agire, infatti, non è uno spazio di regolarità matematica, ma piuttosto uno spazio percepito.
Anzi, un esempio di kerning che produce una cattiva lettura ci viene proprio da quei contesti in cui la crenatura è fissa.
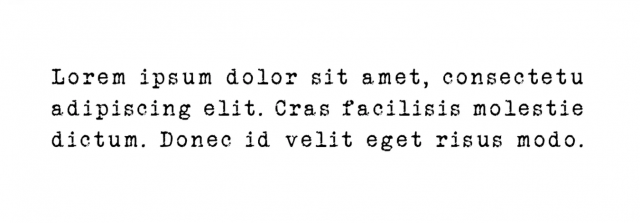
Questo accadeva ad esempio nelle macchine da scrivere: la loro particolare tecnologia, infatti, comportava che la dimensione delle lettere e dello spazio tra i diversi caratteri fosse fisso.

Il risultato erano testi molto stancanti, che si leggevano con una certa difficoltà proprio a causa dell’effetto poco armonico della crenatura.
Tipologie di kerning: crenatura metrica
Queste due tipologie sono quelle su cui puoi intervenire quando utilizzi un software di grafica capace di gestire il testo, come Adobe InDesign.
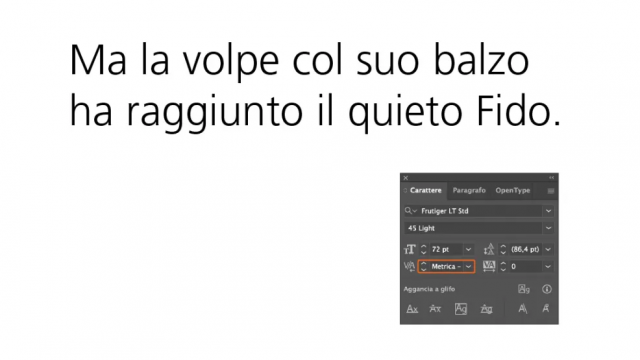
Partiamo dalla crenatura metrica: in pratica è quella che è stata impostata dal type designer nella fase di progettazione del font. Viene applicata dal software in maniera automatica.
Se il font è stato progettato a regola d’arte, non c’è di solito alcun bisogno di intervenire manualmente sulla crenatura.

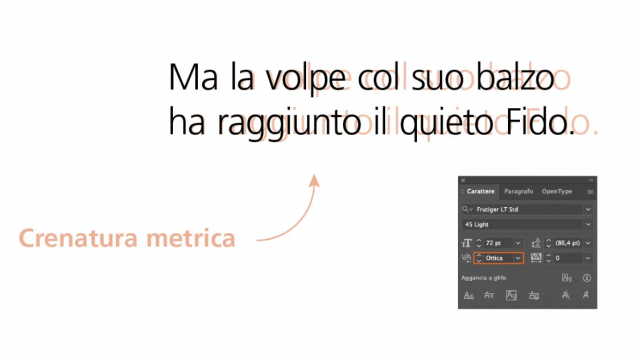
Crenatura ottica
La crenatura ottica, invece, è quella che viene applicata in automatico dal programma che stai utilizzando. Invece di seguire soltanto le indicazioni di progettazione, la crenatura ottica fa delle valutazioni sulle dimensioni dei glifi e applica degli aggiustamenti.
Sono però molti i casi in cui sia la crenatura metrica che quella ottica si rivelano non sufficienti ad ottenere un risultato davvero armonico ed efficace.
E dal momento che acquisire una tecnica sicura per gestire al meglio il kerning dei font è tutt’altro che semplice, ho pensato di fornirti alcuni consigli che ti aiuteranno ad acquisire maggior sicurezza. Andiamo a scoprirli.

I nostri consigli per gestire alla grande il kerning con ogni font
Comprendere le relazioni tra le forme dei font e lo spazio
Un ottimo consiglio è quello di provare ad assegnare una misura allo spazio che si viene a creare tra caratteri di forme diverse.
In questa intervista Ilene Strizver, tra i fondatori di The Type Studio, suggerisce un metodo davvero efficace: assegnare un’unità di misura allo spazio che si va a creare tra le principali tipologie di carattere.

Occorre infatti distinguere in base alla forma: l’unità di misura sarà stabilita dall’incontro di due lettere che possiamo definire dritte, come due “L”. Lo spazio tra due “L”, quindi, equivale a uno.
Seguendo questo criterio quando troveremo affiancate una lettera dritta e una tonda (una “l” e una “o”, ma potrebbero essere anche una “d” e una “a”) possiamo identificare questo spazio assegnandogli un valore un po’ inferiore ad un’unità.
Se poi ad incontrarsi sono due lettere tonde, lo spazio è ancora leggermente inferiore a quello tra una lettera dritta e una tonda.
Seguire questo criterio ti può essere molto utile a prendere confidenza con il kerning, perché ti abitua ad assegnare uno spazio alle diverse forme dei caratteri.
Procedi per gruppi di tre
Dal momento che, come hai già visto, si tratta di correggere otticamente una misura standard, di solito è molto difficile farlo dominando l’intera parola o l’intera riga tutta insieme.
Un trucco per lavorare meglio è allora procedere per gruppi di tre. Quindi sistemare il kerning per i primi tre caratteri del testo su cui stai operando; quando hai raggiunto un buon risultato, scorri di una, quindi lavora sui caratteri n°2, 3 e 4.

Così di seguito finché non avrai terminato. In questo modo riuscirai a concentrarti sulla distanza giusta tra i font e nello stesso tempo mantenere una visione d’insieme che ti porta a risultati armonici.
Attenzione alle coppie diaboliche
Ci sono coppie di caratteri che danno maggiori problemi per quanto riguarda la crenatura.
In particolare Va, Fo, Ta, AV, AT, AW, e in generale sempre W, Y, V, T, L, e P (maiuscole), così come y e k (minuscole).
Dal momento che sono font problematici il consiglio è di concentrarti anzitutto su questi, e solo dopo passare agli altri caratteri.
Lavora sottosopra
Il nostro cervello è una macchina sorprendente, sofisticata ma a volte difficile da controllare.
Quando leggiamo una parola che conosciamo, infatti, non solo il nostro cervello si concentra sul significato, ma per abitudine tende anche a completarne la forma.

Pensa ai captcha con i font tutti distorti: sfruttano proprio questo meccanismo, perché il nostro cervello riesce a riportarli a una forma nota (mentre il computer no, almeno qualche anno fa … poi è arrivata l’AI).
Se vuoi fregare il tuo cervello e concentrarti meglio solo sull’aspetto visivo di una parola c’è una soluzione: mettila sottosopra!
Con la scritta girata al contrario il tuo cervello farà molta più fatica a riconoscere la parola e sarà costretto a concentrarsi sugli elementi visivi.
Less is more
Ok, questa cosa la diciamo sempre, in ogni ambito e sfumatura del design.
Ma ti può aiutare anche per il kerning. In pratica significa che è meglio evitare di super-lavorare o personalizzare la crenatura.
Spesso bastano pochi interventi mirati, “chirurgici”. Perché se da un lato è vero che operare sul kerning serve a introdurre delle correzioni ottiche necessarie per assecondare la forma dei font, dall’altro andare a rompere completamente lo schema del font design potrebbe rivelarsi controproducente.
Il kerning varia con la dimensione del font
Hai sistemato la crenatura del tuo testo e ora lo ridimensioni per un altro utilizzo?
Non è una buona idea! Dal momento che la crenatura regola un effetto ottico, questo effetto varia al variare delle dimensioni del font. Quindi è meglio dedicarsi al kerning solo dopo aver stabilito la grandezza del font su cui andiamo a lavorare.
Ricorda, come regola generale, che a dimensioni più piccole dovrebbe corrispondere una crenatura più ampia.
Regola il kerning solo alla fine
Quest’ultimo consiglio si collega al precedente. Ancora una volta dal momento che parliamo di una correzione ottica non ha senso intervenire sulla crenatura finché la scritta non è stata completata in ogni altro aspetto.
Solo quando avrai terminato in tutto e per tutto il tuo progetto potrai infatti apportare le correzioni davvero necessarie. Diversamente rischi di dover rifare daccapo il lavoro di kerning.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti